Coursera X Money Manager
Industry
EdTech & Finance
Client
College Project
Role
Web Designer
Duration
1 Week
This project integrates a personal finance tracking feature from Money Manager into Coursera, combining e-learning with financial management to help professionals track spending while pursuing their studies.
Overview
For this project, I designed the UI/UX for a platform focused on sustainability. The design emphasizes ease of use while promoting the brand’s mission of collecting and donating clothing, raising awareness about waste reduction, and fostering community engagement.
About Money Manager
Money Manager is an application designed to simplify personal finance management. It allows users to record both personal and business financial transactions. The app generates spending reports and provides options to review financial data on a daily, weekly, and monthly basis. Additionally, Money Manager includes tools for tracking expenses and planning budgets, helping users manage their assets more effectively.
UX Analysis
Complex Functionality
Users find it challenging to quickly understand the app’s features.Unintuitive Navigation
The navigation system is not user-friendly, causing confusion.Lack of Clear Guidance
The interface does not provide clear instructions on using various features.Poor Layout Prioritization
Core functions like transaction tracking and report generation are not easily accessible.Steep Learning Curve
The overall usability is hindered by the difficulty in learning how to use the app effectively.
Rating: 1.5
Benchmarking
The benchmarking process involved a comprehensive analysis of the Money Manager app to identify features and workflows that could seamlessly integrate into Coursera for maximum impact. The note-taking feature emerged as the most suitable for integration. Its entire flow was carefully benchmarked and evaluated based on its potential usefulness and alignment with Coursera’s user experience goals.
Feature Integration
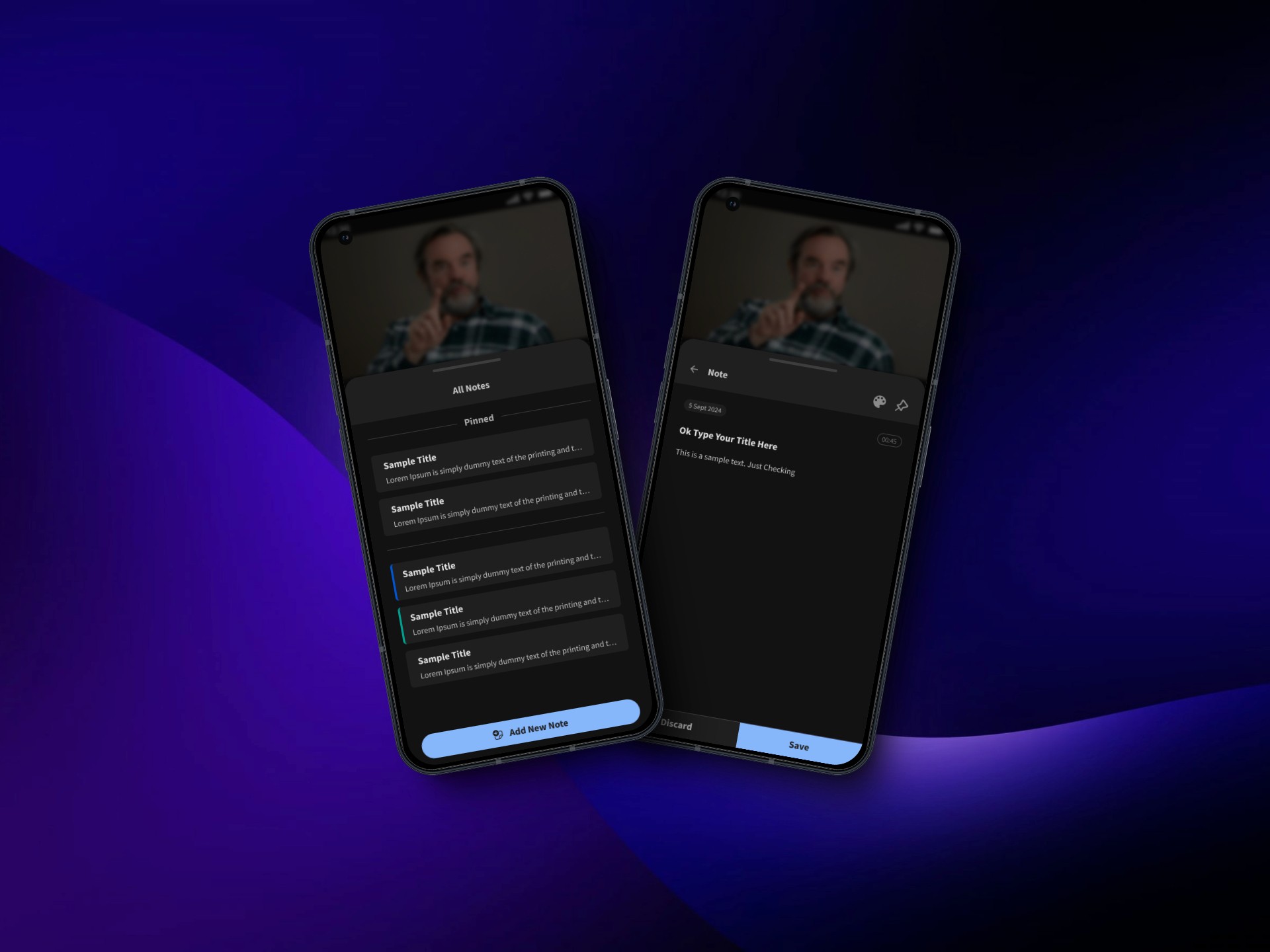
Add Notes Functionality
The "Add Notes" feature from Money Manager, integrated exclusively into Coursera's Android app, is designed to elevate the learning experience. This feature allows users to seamlessly take notes while watching video lectures or reading course materials, addressing a significant gap in Coursera’s current functionality. Without a native note-taking tool, users often struggle to capture key insights in real-time, which can hinder learning retention and engagement. By enabling this feature, Coursera empowers learners to organize their thoughts more effectively, enhancing both convenience and the overall educational journey.
UX Enhancement
Real-Time Note Taking
Users can record important points as they watch lectures or read, ensuring they retain critical information.
Organized Learning
By allowing users to attach notes to specific courses or modules, this feature promotes better organization of learning materials.
Enhanced Learning Retention
Taking notes during lessons boosts memory retention, helping users engage more deeply with the content.
Convenience
The ability to quickly jot down ideas without switching apps reduces distractions and maintains learning flow.
User-Centric Design
Providing a built-in note feature addresses a key user need, enhancing Coursera’s overall functionality and usability.
Incorporating this feature not only streamlines the learning process but also adds a personalized layer to Coursera's offering, further improving the platform's value.
User Flow
The user flow demonstrates how the "Add Notes" feature integrates seamlessly into the existing app flow. It outlines where this feature will be implemented and guides users through its functionality, ensuring an intuitive and cohesive experience.
UI Elements & Usability Enhancements
Use Case
The "Add Notes" feature is designed to enable users to capture and organize notes while attending lectures or learning on Coursera. These timestamped notes can be color-coded, edited, or deleted as needed, offering users flexibility and control. Each note is tied to its respective module but remains accessible via the dashboard for quick revision. The feature maintains familiarity with traditional note-taking apps, ensuring ease of use while allowing learners to efficiently track key points.
UI Development
The UI development process involved a meticulous analysis of Coursera’s branding to maintain its authenticity and align the new feature seamlessly with the app’s existing design language. Iterative prototyping and user feedback played a key role, resulting in final UI designs that deliver an intuitive and cohesive experience, enhancing usability without compromising the platform's essence.
Learnings
This project provided valuable insights into the process of integrating a new feature into an existing platform while preserving its core identity. It emphasized the importance of user-centric design and the role of thorough benchmarking in identifying suitable functionalities. I gained a deeper understanding of aligning UI/UX with brand guidelines to ensure a cohesive experience. Iterative design and development highlighted the significance of feedback and testing in refining workflows. Overall, the experience enhanced my ability to balance functionality, aesthetics, and usability to create impactful, user-friendly solutions.